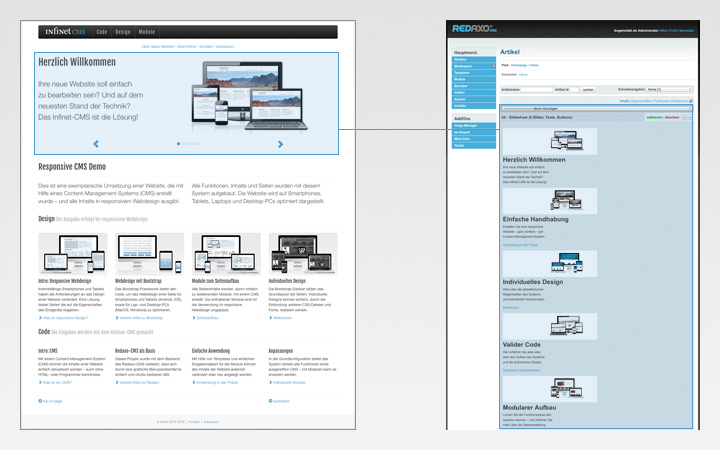
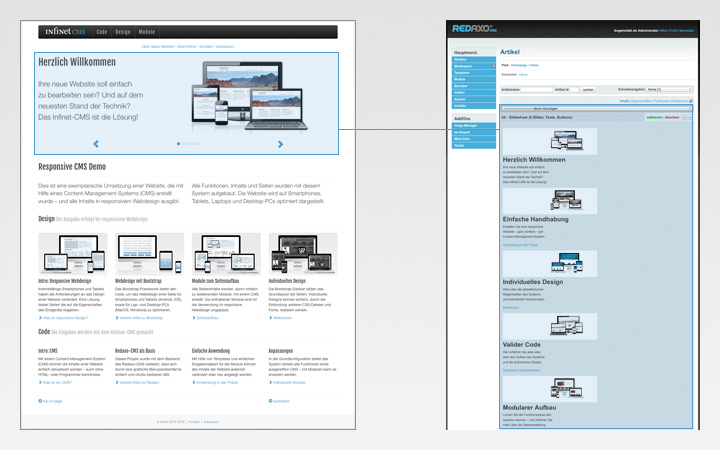
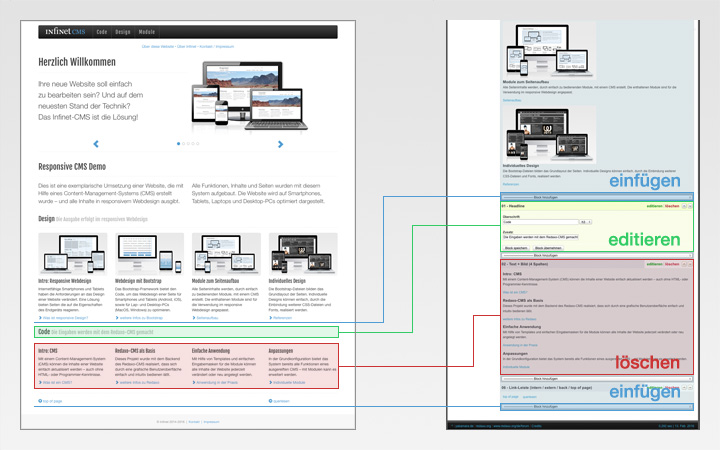
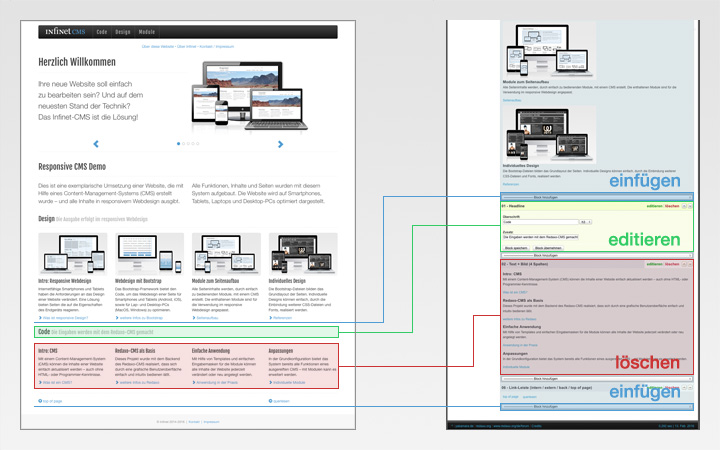
Die Seiten einer Website setzen sich meist aus zwei Teilen zusammen: einem konstanten Teil, der aus Header, Navigation und Footer besteht – und einem individuellen Teil, der die verschiedenen Inhalte der Seiten enthält.
Dieses System baut Seiten deshalb mit Templates (für den konstanten Teil) und Modulen (für den individuellen Teil) auf. Im Folgenden wird der generelle Seitenaufbau mit Hilfe der Module beschrieben.
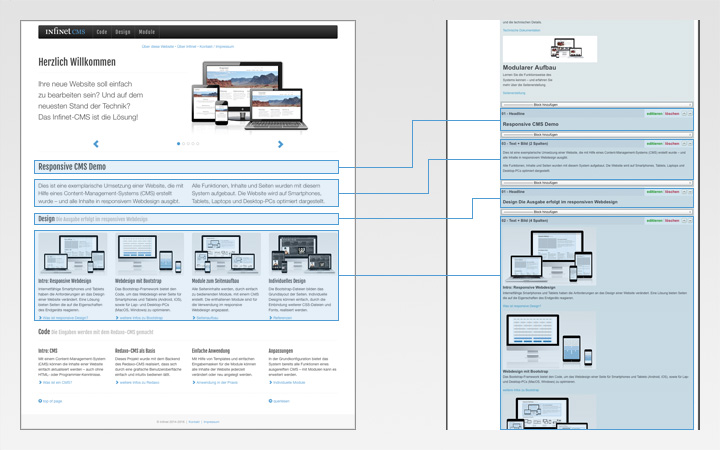
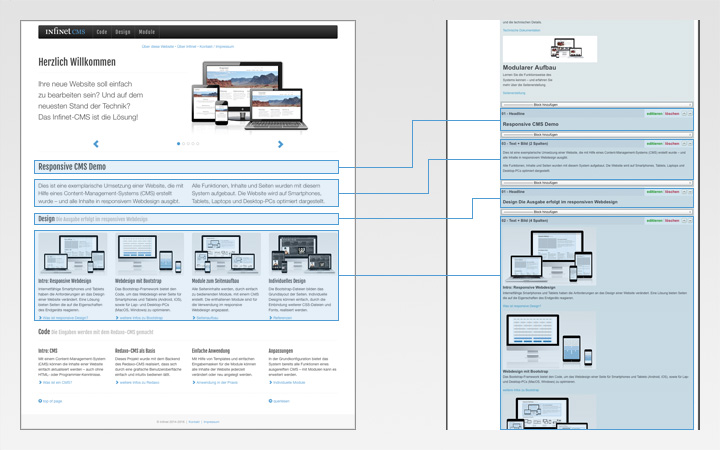
Nachdem eine neue, leere Seite angelegt wurde, kann diese mit individuellen Inhalten aufgebaut werden. Dazu wählt man zunächst ein passendes Modul aus und füllt anschliessend die jeweiligen Eingabemasken mit Texten und Bildern.
Dieser Vorgang kann beliebig oft wiederholt werden – mit jedem weiteren Modul wird die Seite länger. Die Homepage dieser Website besteht beispielsweise aus acht Modulen.


Im Administrationsbereich (dem Backend) zeigt das Slideshow-Modul die Bilder und Texte aus denen sich der Slider zusammensetzt.


Nach der Slideshow folgen weitere Module, für weitere Headlines und weitere Texte/Bilder, sowie die Linkleiste am Ende der Seite.


Jedes Modul kann einfach geändert, gelöscht oder verschoben werden. Weitere Module können jederzeit eingefügt werden.