Das System ist mit dem Bootstrap-Framework kombiniert und bietet somit alle Möglichkeiten für ein responsives Webdesign – “out of the box”.
Das vorhandene Grundlayout kann durch die Erstellung weiterer Stylesheets (CSS) an Ihre ganz speziellen Design-Vorstellungen angepaßt werden.


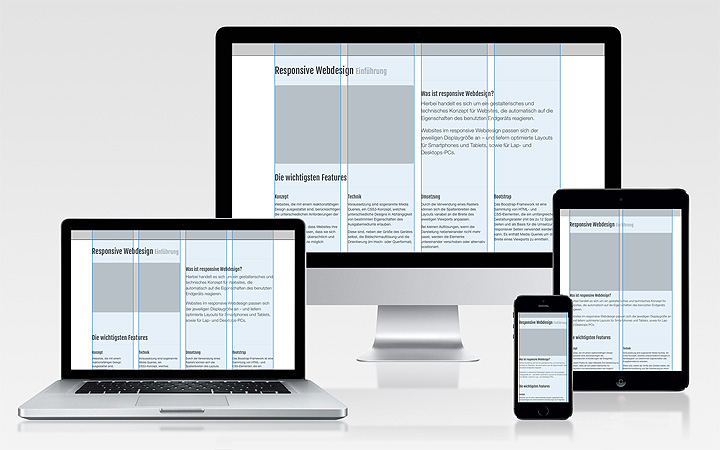
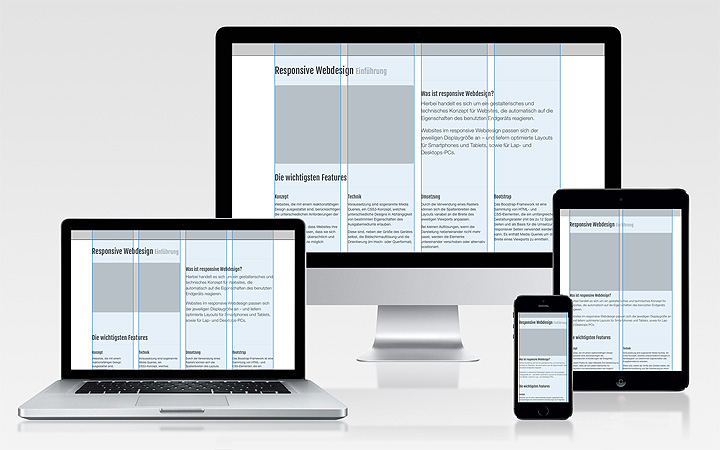
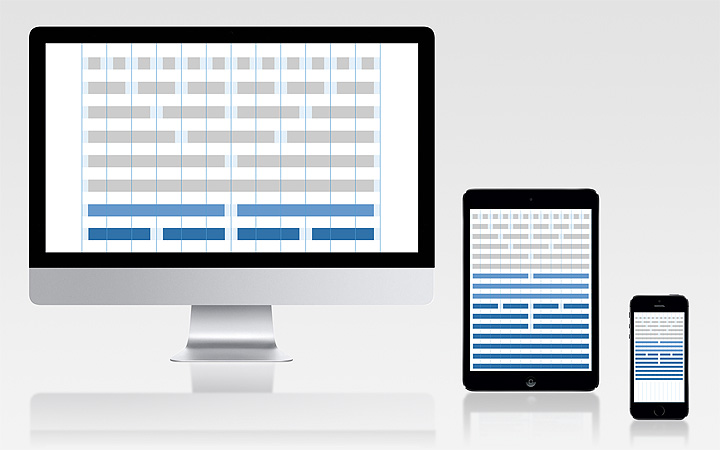
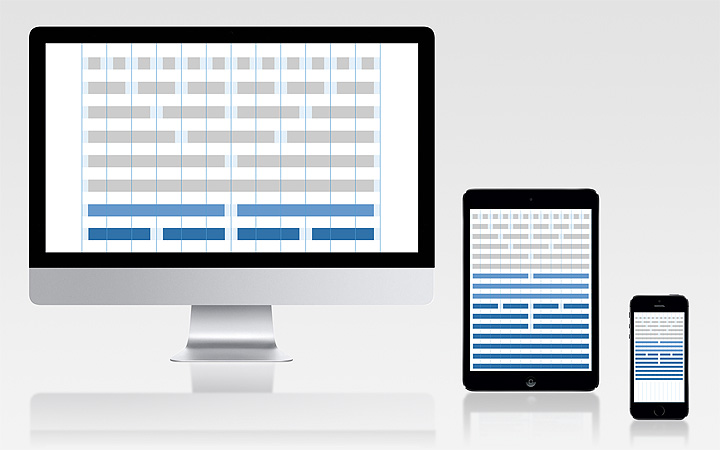
Durch ein responsives Webdesign werden die Seiten einer Website auf Smartphones, Tablets, Laptops und Desktop-PCs optimiert dargestellt.


Der Boostrap-Code enthält ein Gestaltungs-Raster, das variable Spaltenbreiten und unterschiedliche Anordnungen der Elemente ermöglicht.


In der Grundkonfiguration des Systems sind bereits diverse Module zum einfachen Seitenaufbau enthalten – z.B. für Headlines, Bilder und Texte.