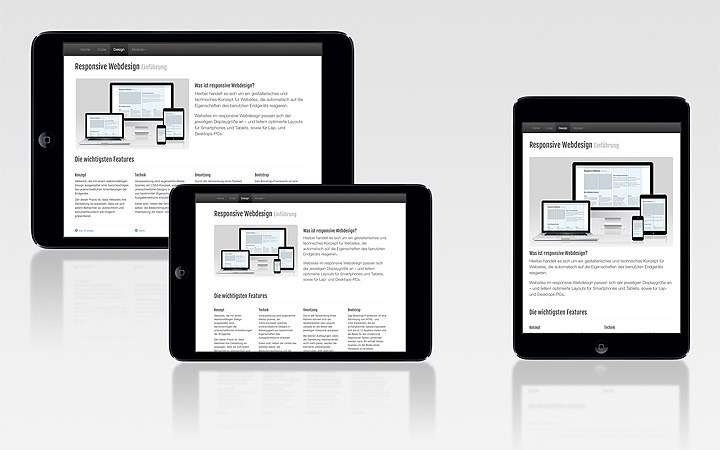
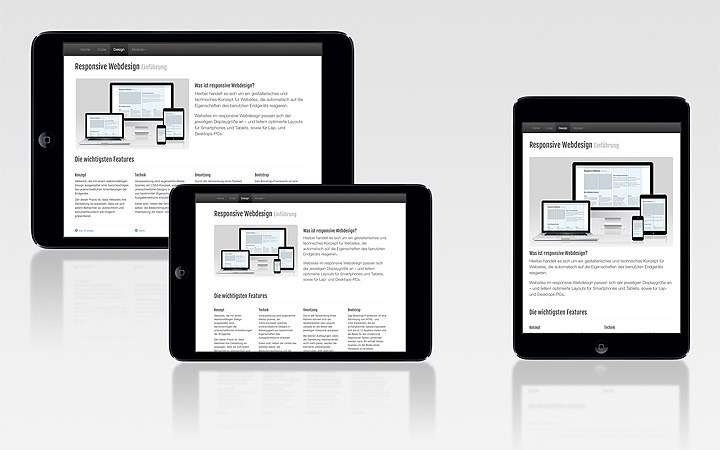
Hierbei handelt es sich um ein gestalterisches und technisches Konzept für Websites, die auf die Eigenschaften des benutzten Endgeräts reagieren.
Websites mit responsivem Webdesign passen sich der jeweiligen Displaygröße an – und liefern optimierte Layouts für Smartphones und Tablets, sowie für Desktop PCs und Laptops.
Websites, die mit einem reaktionsfähigen Design ausgestattet sind, berücksichtigen die unterschiedlichen Anforderungen der Endgeräte.
Ziel dieser Praxis ist es die Darstellung einer Website so zu optimieren, dass sie sich jedem Betrachter so übersichtlich und benutzerfreundlich wie möglich präsentiert – auf einem Smartphone genau so, wie auf großen Monitoren.
Voraussetzung sind sogenannte Media Queries – ein CSS3-Konzept – welches unterschiedliche Layouts in Abhängigkeit von bestimmten Eigenschaften des verwendeten Geräts erlauben.
Diese sind, neben der Größe des Bildschirms und dessen Auflösung, auch die Ausrichtung des Ausgabemediums (im Hoch- oder Querformat) – z.B. bei Tablets und Smartphones.
Durch die Verwendung eines Rasters können sich die Spaltenbreiten eines Layouts variabel an die Breite der jeweiligen Displaygröße (bzw des Viewports) anpassen.
Bei kleineren Auflösungen, wenn die Darstellung der Elemente nebeneinander nicht mehr ausreichend ist, können die Elemente untereinander verschoben oder alternativ positioniert werden.
Das Boostrap-Framework vereint Scripte, HTML- und CSS-Elemente zu einem Gestaltungsraster (mit bis zu 12 Spalten), welches als Basis für die Umsetzung responsiver Websites verwendet werden kann.
Es enthält Media Queries, um die Breite eines Viewports zu ermitteln und Scripte, um automatische Änderungen im Layout vornehmen zu können.


Bei herkömmlichen Geräten, wie Desktop-PCs und Laptops mit hochauflösenden Displays, mit einer Displaybreite von mindestens 1200 Pixeln, entspricht die maximale Layout-Breite 1170px.


Bei Geräten mit einer Displaybreite von 1024 Pixeln entspricht die maximale Layout-Breite 970px. Dies ist ein klassisches Format für kleinere Laptops, Netbooks und hochauflösende Tablets im Querformat.


Bei kleineren Geräten mit Displaybreiten bis zu 768 Pixeln entspricht die maximale Layout-Breite 750px. Dies kann beispielsweise ein Querformat auf kleineren Tablets – oder ein Hochformat bei hochauflösenden Tablets sein.