Ein wesentlicher Bestandteil des Bootstrap-Frameworks ist ein flexibles Gestaltungsraster, welches nicht nur das Layout einer Website auf verschiedene Displaygrößen skalieren kann, sondern auch die variable Anordnung der Elemente für unterschiedliche Geräte ermöglicht.
In der Praxis lassen sich damit sehr individuelle Websites in responsivem Design umsetzen.


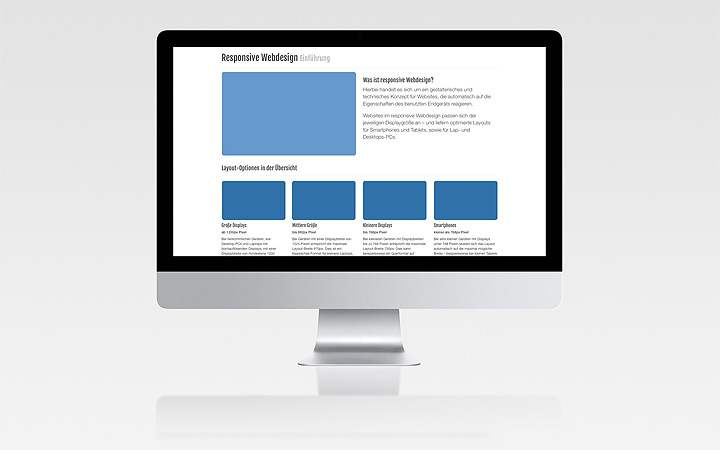
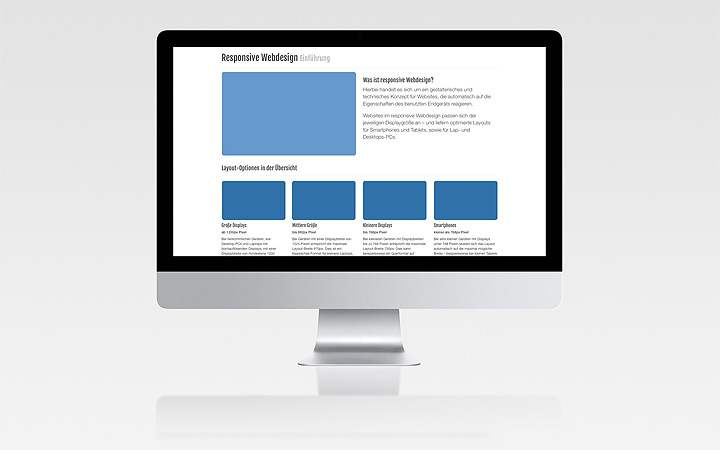
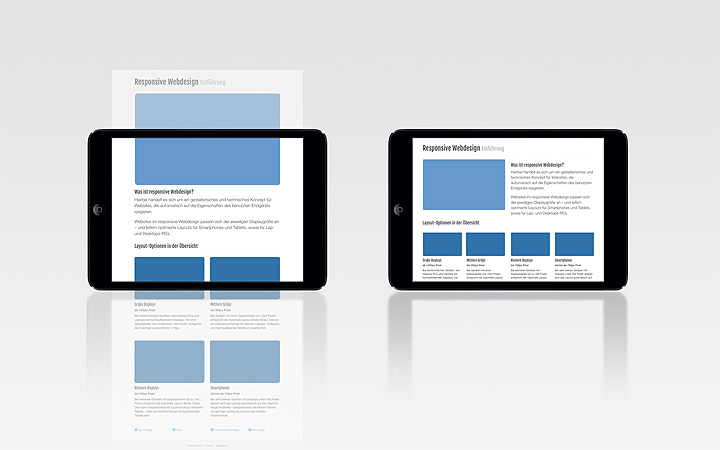
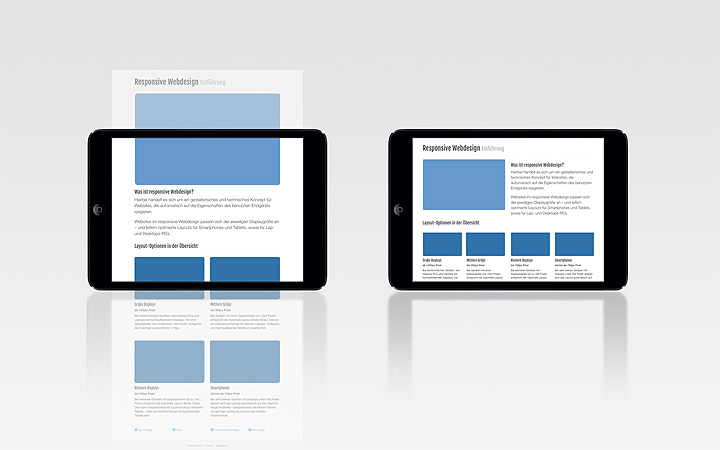
Dieses exemplarische Layout zeigt eine große Abbildung und einen Textblock. Beide Elemente füllen jeweils die Hälfte der maximalen Breite und sind nebeneinander angeordnet. Darunter befindet sich eine Reihe mit 4 Elementen.


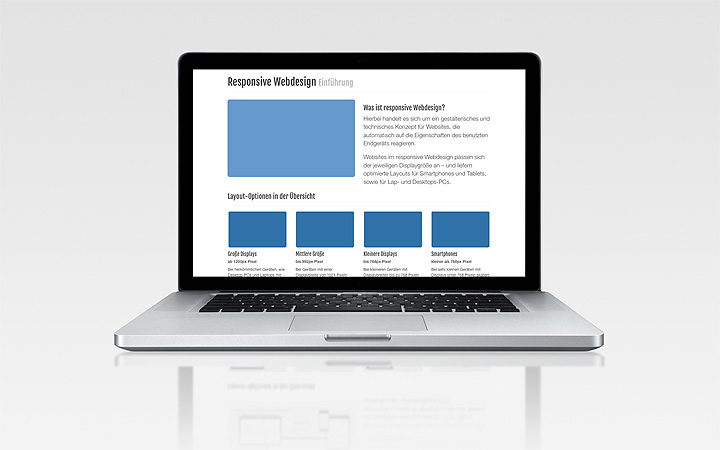
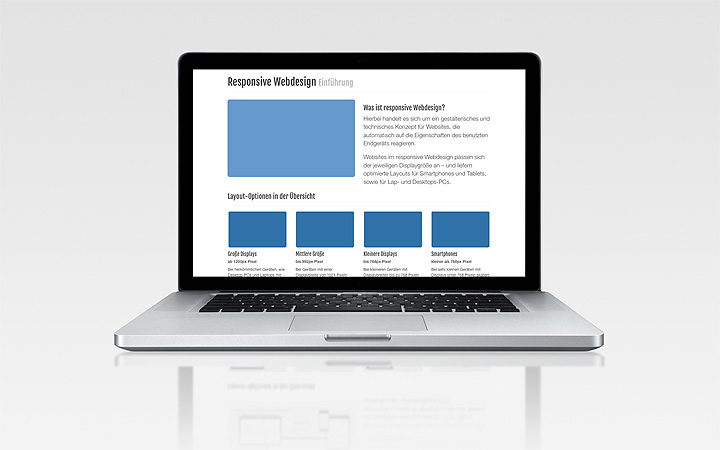
Die gleiche Seite auf einem kleineren Gerät: die große Abbildung und der Textblock füllen wieder die Hälfte der Breite – sind aber schmaler als auf dem großen Display. Die 4 Elemente der unteren Reihe sind ebenfalls skaliert.


Die große Abbildung kann die gesamte Breite füllen, dann wird der Text darunter angeordnet. Die 4 Elemente der unteren Reihe können auf zwei Reihen verteilt werden – oder das Bild und der Text füllen wieder die Hälfte der Breite.