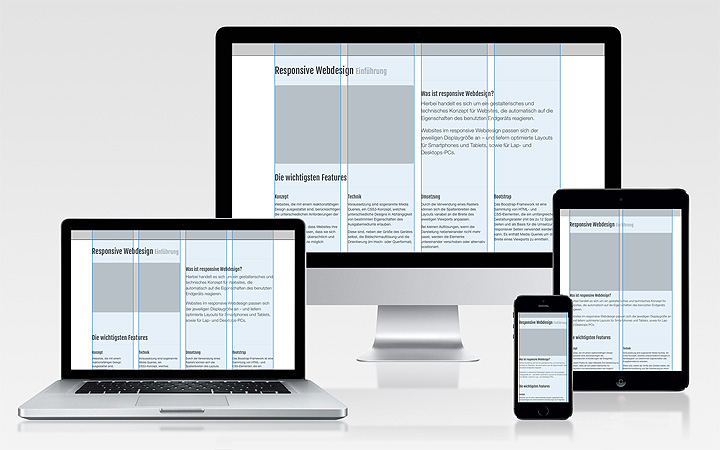
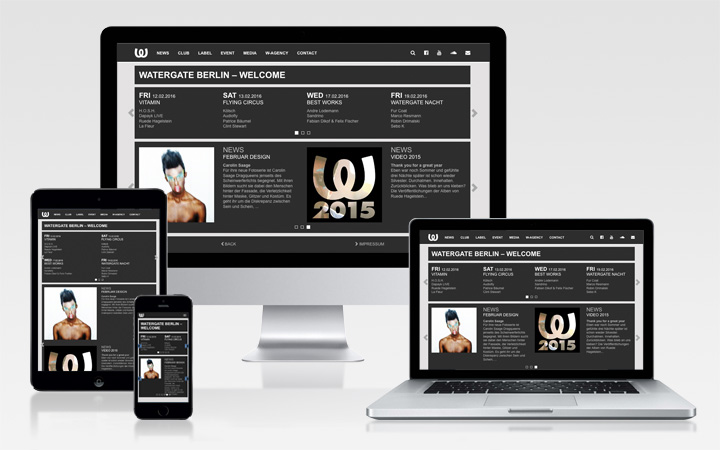
Dies ist eine exemplarische Umsetzung einer Website, die mit Hilfe eines Content-Management-Systems (CMS) erstellt wurde – und alle Inhalte in responsivem Webdesign ausgibt.
Alle Funktionen, Inhalte und Seiten wurden mit diesem System aufgebaut. Die Website wird auf Smartphones, Tablets, Laptops und Desktop-PCs optimiert dargestellt.

Internetfähige Smartphones und Tablets haben die Anforderungen an das Design einer Website verändert. Eine Lösung bieten Seiten die auf die Eigenschaften des Endgeräts reagieren.

Das Bootstrap-Framework bietet den Code, um das Webdesign einer Seite für Smartphones und Tablets (Android, iOS), sowie für Lap- und Desktop-PCs (MacOS, Windows) zu optimieren.

Alle Seiteninhalte werden mittels CMS und einfach zu bedienenden Modulen erstellt. Die enthaltenen Module wurden für die Verwendung im responsiven Webdesign angepasst.

Die Bootstrap-Dateien bilden das Grundgerüst der Seiten. Individuelle Designs können einfach, durch die Einbindung weiterer CSS-Dateien und Module, realisiert werden.
Mit einem Content-Management-System (CMS) können die Inhalte einer Website einfach aktualisiert werden – auch ohne HTML- oder Programmier-Kenntnisse.
Dieses Projekt wurde mit dem Backend des Redaxo-CMS realisiert, dass sich durch eine grafische Benutzeroberfläche einfach und intuitiv bedienen läßt.
Mit Hilfe von Templates und einfachen Eingabemasken für die Module können alle Inhalte der Website jederzeit verändert oder neu angelegt werden.
In der Grundkonfiguration bietet das System bereits alle Funktionen eines ausgereiften CMS – mit Modulen kann es erweitert werden.